
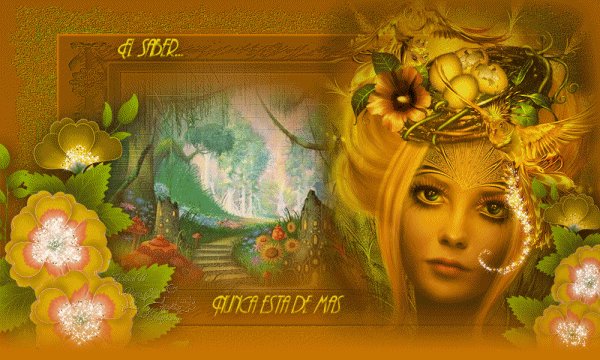
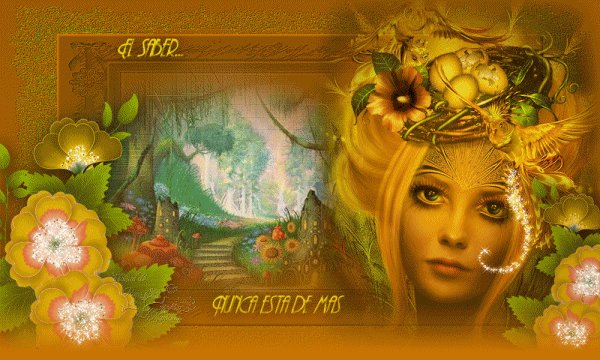
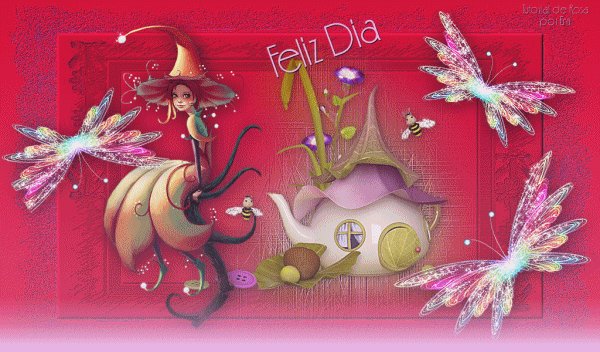
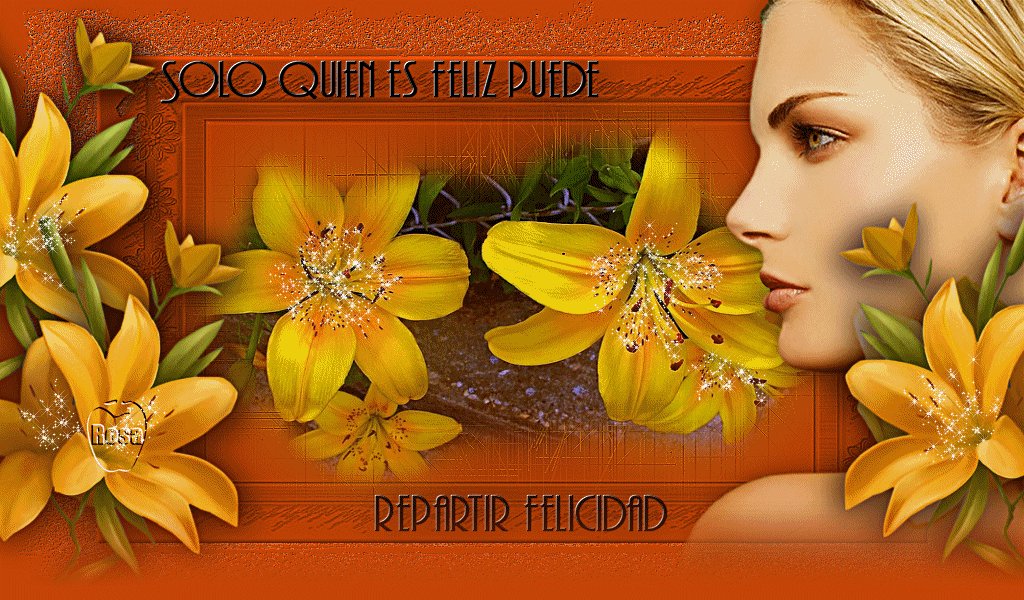
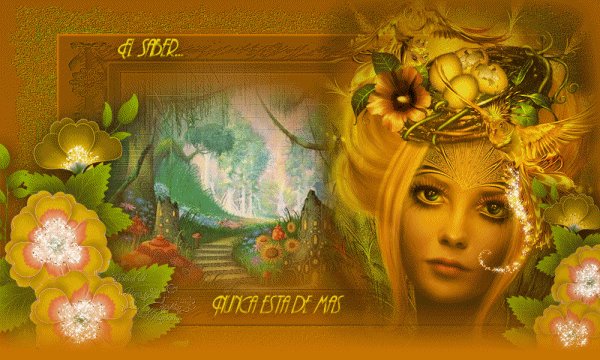
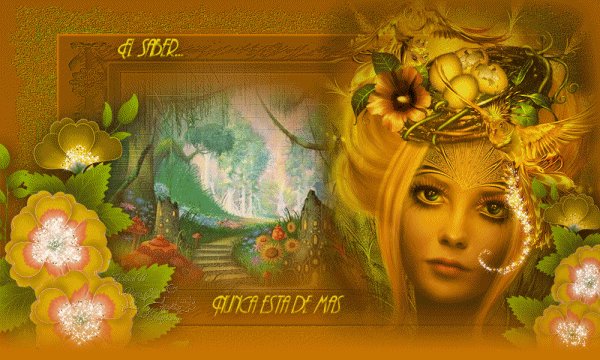
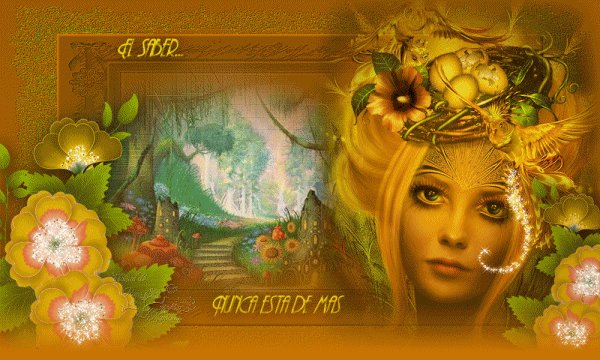
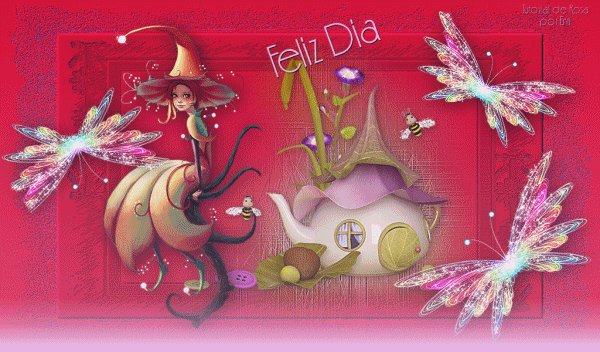
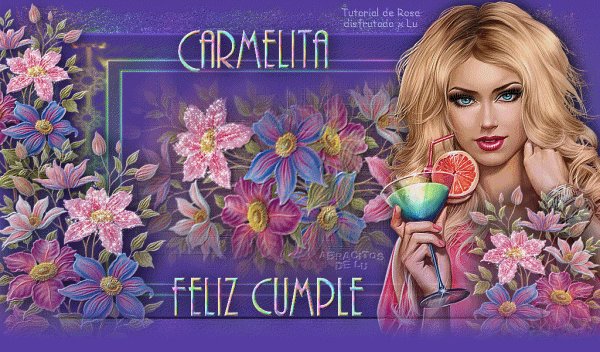
Alegría de colores animados.
( con Script incluído)


Tubes de Luz Cristina y flor de intercambio de imágenes.
2 Máscaras ( adjuntas)
2 Tubes de flores (adjuntas)
1 Tube mujer ( adjunto)
1 Fuente ( adjunta)
Filtro: FM Tile Tools.
Filtro: Alien Skin Xenofex2.
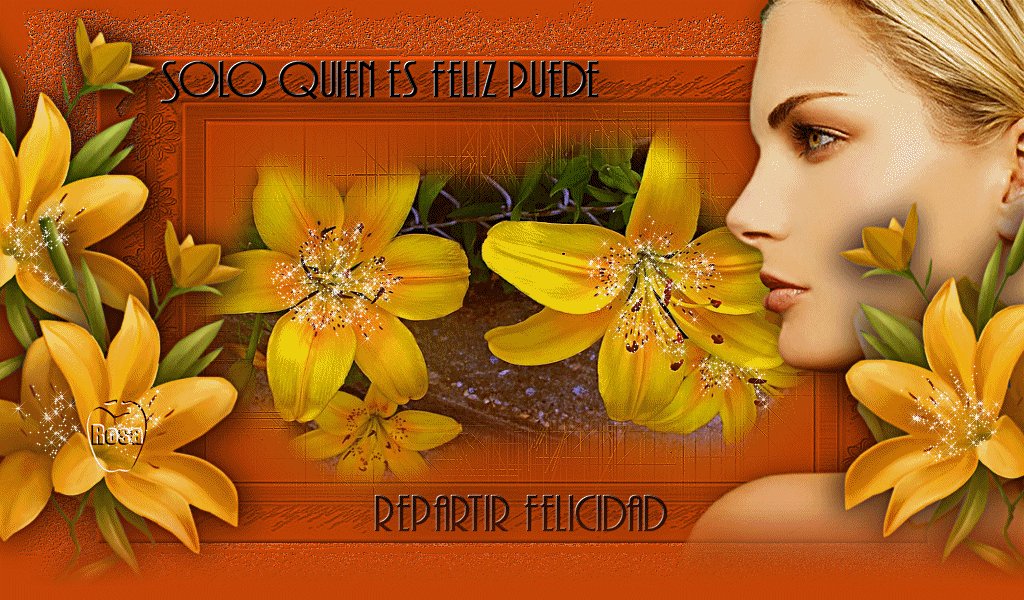
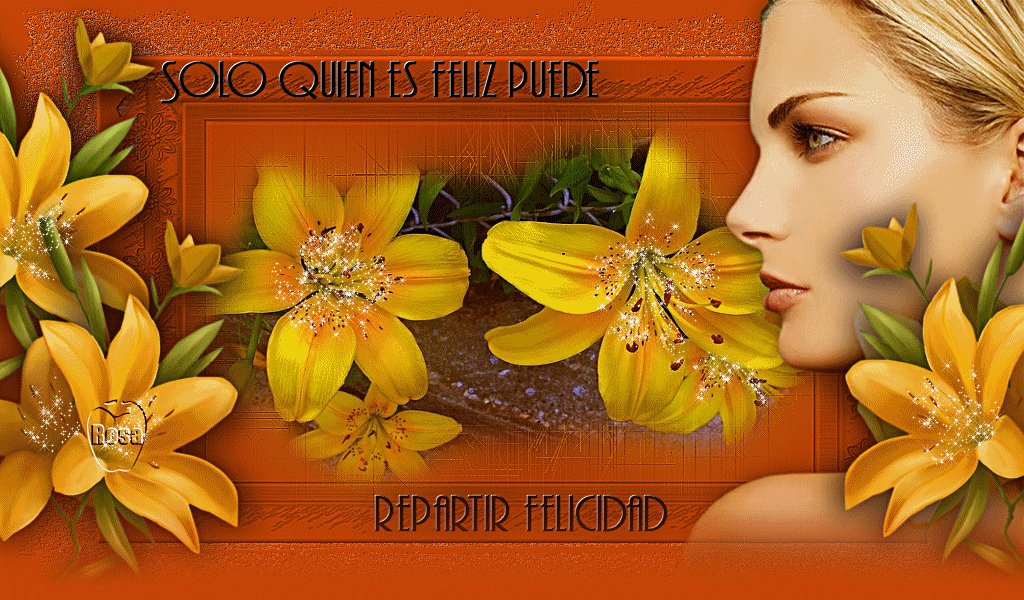
Elaboración:

1. Abrir un paño transparente de 1024 x 600px.
2. Elegir dos colores del tube principal, yo elegí en primer plano #fea784
y en segundo plano #cc4505/rellenar el paño con el color #fea784 .
3. Capa nueva/rellenar la capa con el color #cc4505.
4. Capas/nueva capa de máscara/a partir de una imagen/aplicar
la máscara hummel-jutta-mask/fusionar/fusionar grupos.
5. Efectos/efectos 3D/ sombra 1,1,100,1.
6. Efectos/ efectos de bordes/realzar.
7. Capas duplicar/estando en la capa de arriba/imagen/cambiar
de tamaño al 90%/sin tildar cambiar tamaño de todas las capas.
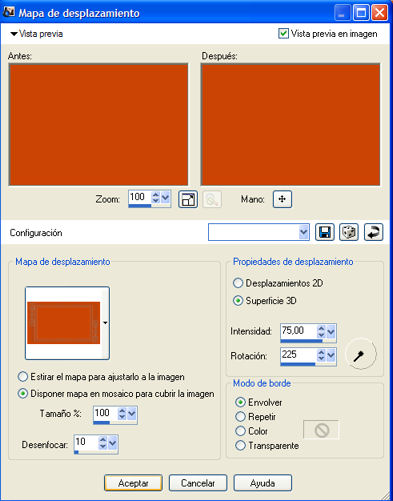
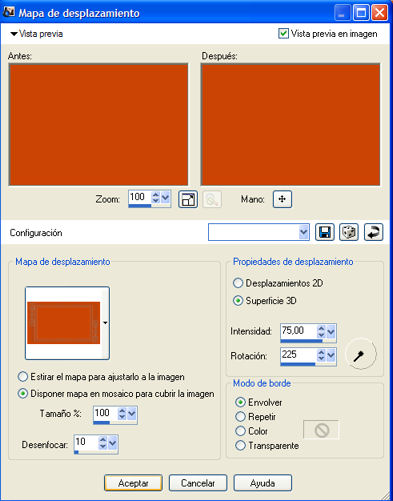
8. Activamos la segunda capa/efectos/ efectos de la distorsión/
mapa de desplazamiento con la siguiente configuración:

9. Efecto/FM Tile Tools/Bend Emboss por defecto.
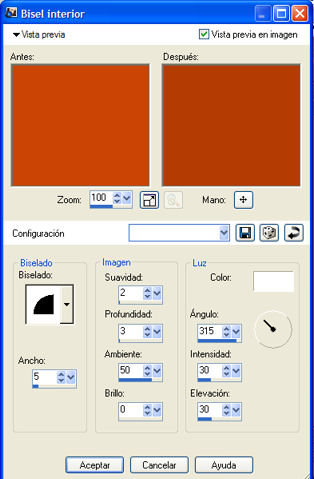
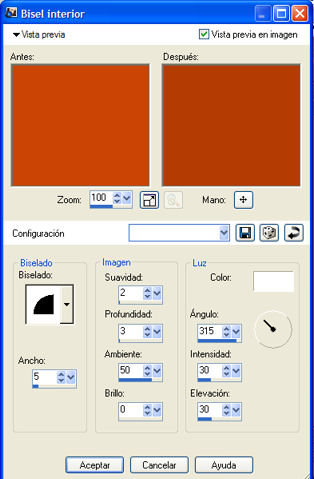
10. Activamos la capa superior/efectos/efectos 3D/
biselado interior con la siguiente configuración:

11. Imagen/cambiar de tamaño al 90%/ sin tildar
cambiar tamaño de todas las capas.
12. Activar el tube flowers 345/pegar como nueva capa/activar
la herramienta selección y acomodar la flor dentro del recuadro.
13. Capas duplicar/activamos la segunda capa/ajustar/
desenfocar/desenfoque Gaussiano/radio 40.
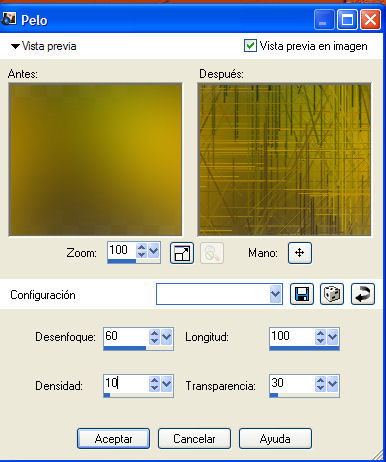
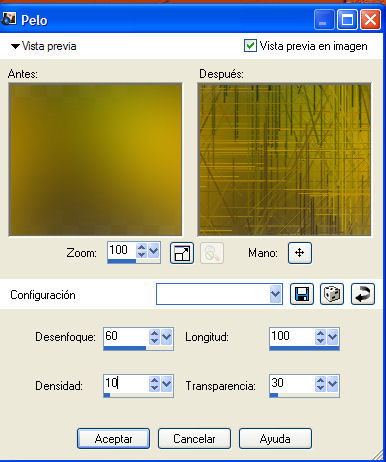
14. Efectos/efectos de la texura/ pelo con la siguiente configuración:

15. Efectos/efectos de bordes/realzar.
16. Copiar y pegar el tube de la mujer como nueva capa/
efectos/efectos 3D/sombra 4,4,80,40/acomodar a la derecha.
17. Copiar y pegar como nueva capa la flor2/imagen/cambiar
de tamaño al 80%/ sin tildar cambiar tamaño de todas las capas.
18. Efectos/efectos 3D/sombra 4,4,80,40/ /acomodar
en la parte superior izquierda como en el ejemplo.
19. Capas/duplicar/bajar esta capa a la parte
inferior izquierda y acomodar como en el ejemplo.
20. Capas duplicar/imagen espejo/acomodar como en el ejemplo.
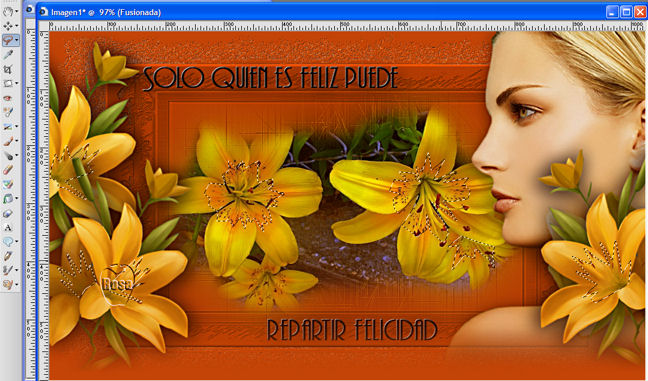
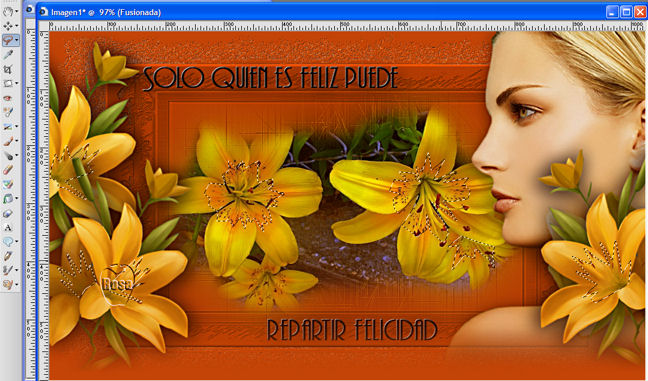
21. Escribimos un texto a gusto con la fuente GE Edge
y le agregamos nuestro sellito de agua o firma.
22. Fusionar/fusionar capas visibles.
23. Capas/nueva capa de máscara/ a partir de una imagen/
aplicar la máscara gradientedworisch/fusionar/fusionar grupos.
24. Capas/nueva capa/organizar/enviar al fondo/rellenar con el color #c34408.
25. Capas/fusionar/fusionar capas visibles.
Animación.

26. Activamos la herramienta selección a mano alzada/
seleccionamos las partes como muestra la captura:

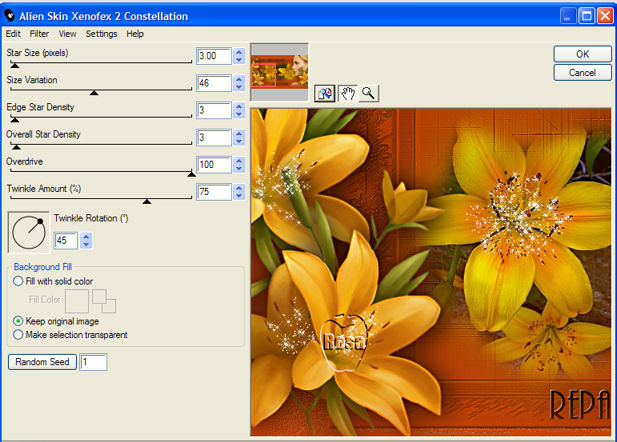
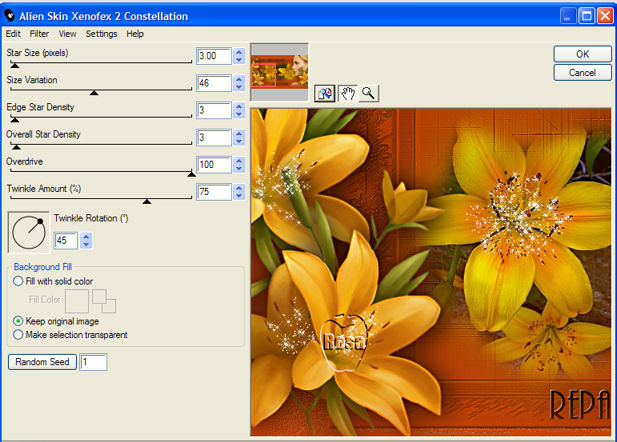
27. Aplicar efectos Alien Skin-Xenofex 2- Contellation con la siguiente configuración:

28. Selecciones/quitar la selección/edición/copiar.
29. Abrir el Animación Shop/pegar como nueva animación.
30. Volver al PSP/deshacer dos pasos/aplicar nuevamente el efectos
Alien Skin-Xenofex 2- Contellation cambiando solo Random Seed.
31. Quitar la selección/edición/copiar/volver al Animación Shop y pegar después de la actual animación.
32. Volver a repetir el punto 30/con esto tenemos las tres animaciones en el Animación Shop.
33. Cambiar las propiedades del cuadro a 20.
34. Guardarlo como Gif y armarlo en el OE como Top.
Script:

aplicarlo después de <HTML><HEAD>
<link rel="stylesheet" type="text/css" href="../frames/style.css">
Aplicarlo en el medio de </BODY></HTML>
<BODY onLoad="start()">
<div id="point1" STYLE="position:absolute;visibility:visible;">
<img src="aquí va la ruta completa del gif" width=80 height=120 border=0>
</div>
<!-- Begin
var xPos = 100;
var step = 1;
var delay = 30;
var yPos = 0;
var height = 0;
var offset = 0;
var yon = 0;
var name = navigator.appName;
if (name == "Microsoft Internet Explorer") {
yPos = document.body.clientHeight;
point1.style.top = yPos;
}
else {
yPos = window.innerHeight;
document.point1.pageY = yPos;
document.point1.visibility = "hidden";
}
function changePos() {
if (yon == 0) {
yPos = yPos - step;
}
else {
yPos = yPos + step;
}
if (name == "Microsoft Internet Explorer") {
height = document.body.clientHeight;
offset = point1.offsetHeight;
}
else {
height = window.innerHeight;
offset = document.point1.clip.height;
}
if (yPos < 0) {
yon = 1;
yPos = 0;
}
if (yPos >= (height - offset)) {
yon = 0;
yPos = (height - offset);
}
if (name == "Microsoft Internet Explorer") {
point1.style.left = xPos;
point1.style.top = yPos + document.body.scrollTop;
}
else {
document.point1.pageX = xPos;
document.point1.pageY = yPos + window.pageYOffset;
}
}
function start()
{
if (name != "Microsoft Internet Explorer") {
document.point1.visibility = "visible";
}
loopfunc();
}
function loopfunc()
{
changePos();
setTimeout('loopfunc()',delay);
}
// End -->
</script>
- - -
Elaboración del gif para en Script:

35. Abrimos la flor2 en el PSP/nueva capa/organizar/enviar al fondo y rellenar con el color #c34408.
36. Activar la flor/efectos/efectos 3D/sombra 4,4,80,40.
37. Capas duplicar/estando en la capa de arriba/imagen/cambiar
de tamaño al 90%/ sin tildar cambiar tamaño de todas las capas.
38.Activamos la segunda capa/efectos/efectos de la distorsión/
mapa de desplazamiento con la misma configuración del punto 8.
39. Efectos/efectos de la texura/ pelo con la misma configuración del punto 14.
40. Efectos/efectos de bordes/realzar.
41. Activar la capa superior/capas/fusionar/fusionar hacia abajo.
42. Firmamos a gusto/fusionar capas visibles.
43. Efectos/efectos 3D/biselado interior con la misma configuración del punto 10.
44. Capas duplicar/estando en la capa de arriba/imagen/cambiar de
tamaño al 90%/ sin tildar cambiar tamaño de todas las capas.
45. Capas/fusionar/fusionar todas las capas/efecto/FM Tile Tools/Bend Emboss por defecto.
46. Imagen/cambiar el tamaño a 120px de alto/efectos/Xero-Clarity por defecto.
47. Si quieren animar el trabajito del Script aplicar los mismos pasos con el efecto Alien Skin.
48. Guardar como Gif.

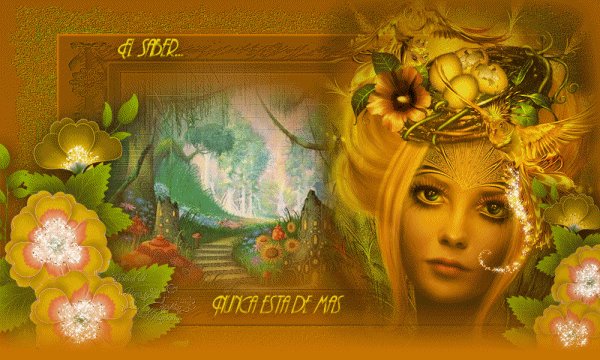
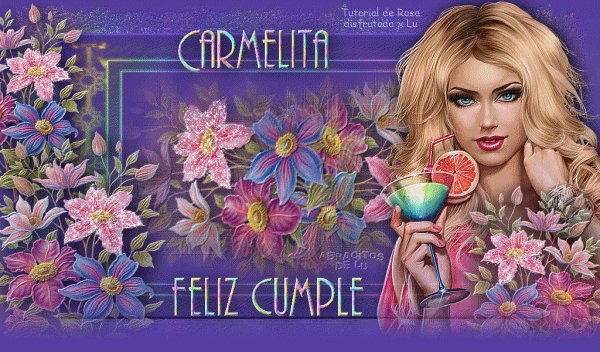
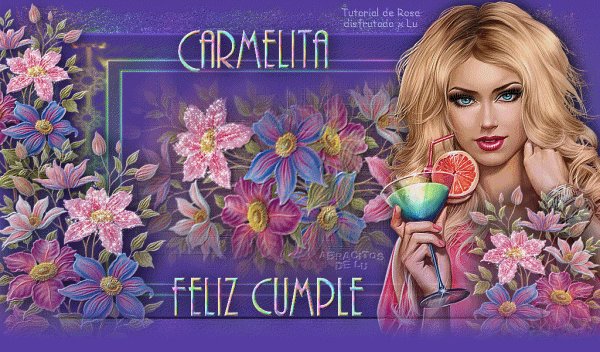
Otros ejemplos.

Rosa

Mariana

Enri

Lu

Cristina
El armado y la gráfica de mis tutoriales es totalmente inédito,
están realizados en su integridad por mí para uso de la red.
Si deseas reproducirlo y modificarlo puedes hacerlo agregando una referencia.
Gracias por tu honestidad

Esta obra está bajo una licencia de Creative Commons

Buenos Aires - Argentina